こんにゃちはっ!りょまですっ!!
今週の駆け出しクリエイタースタートアップサロンはWebエンジニアの修業をはじめたてという会社の同僚同士のお二人がご参加くださいました!

それぞれ、習熟度と興味・目的は多少違うものの、話を聞いていくと押さえておくべきステップ、方向性に共通項があったので、そのあたりを少し深く、入門向けに説明させてもらいました。
Webクリエイターとして勉強を始めたときに意外と抜けていくポイントとして、Web技術の概要とか、お作法はもちろん、パソコンの基礎知識の範囲や書籍やスクールの構造、そういった話まで幅広くお話させていただきました。
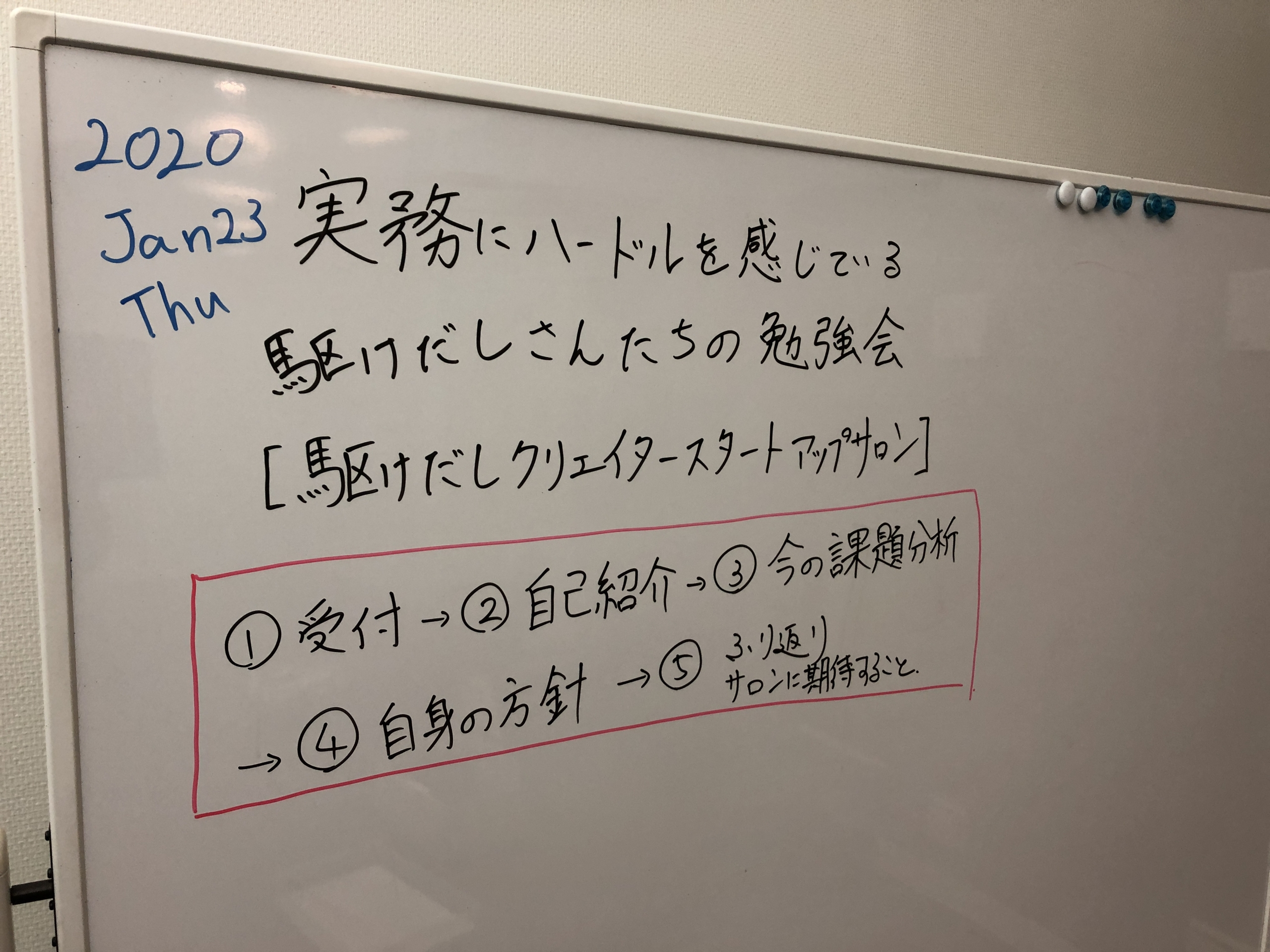
今日のサロンを通して僕が感じたこととしては、「実務にハードルを感じている駆け出しさんたちの勉強会」と設定して開催していますが、多くの駆け出しさんはこの「ハードル」をまず明確に捉え切れていないというのを強く感じました。
それもそのはずで、だからこそ、このサロンを開催したわけなんですが、ハードルがどこにあるのかを見つけられないんですね。あらゆる入門書やスクールもそこにハードルを感じさせてしまうと商売になりませんので、そこは上手く、一旦「ハードル」と感じないように上手にフォローしているわけです。
でも、そのフォローが結局、フォローではなくて、肝心の「ハードル」の隠蔽にもなってしまっている。
いや、悪いことではないんです。先にハードルを感じてしまうとそれはそれで入り口としては辛い。
だけど、できるだけ早い段階で、「どこにハードルがあるのか」「どのように乗り越えるのか」「その先にはどのように世界が広がっていくのか」(広がっているのかではなく、広がっていくのか)
こうしたことをレクチャーしてくれる場所や書籍ってないですよね。
そういうかゆいところに手が届く、孫の手みたいなサロンになれればと思っています。
「サロン」と称していますので、僕からの一方通行の「セミナー」ではなく、集ってくれた人らのそれぞれのハードルを僕がきちんと分析して、参加者を軸にできるだけ丁寧にハードルを焦点化し、乗り越えられる道しるべを示していきたいと思います。
今日、ご参加くださったお二人もわざわざお仕事後に遠いところからお越しくださいました。
またのご参加お待ちしております!!
ありがとうございました!!






コメント